インスタ映え
こんな言葉がありますがインスタ頑張ってる人なら意識してるんですかね?
僕はアカウントだけ持ってます。
でも投稿を一回だけして放置してました。
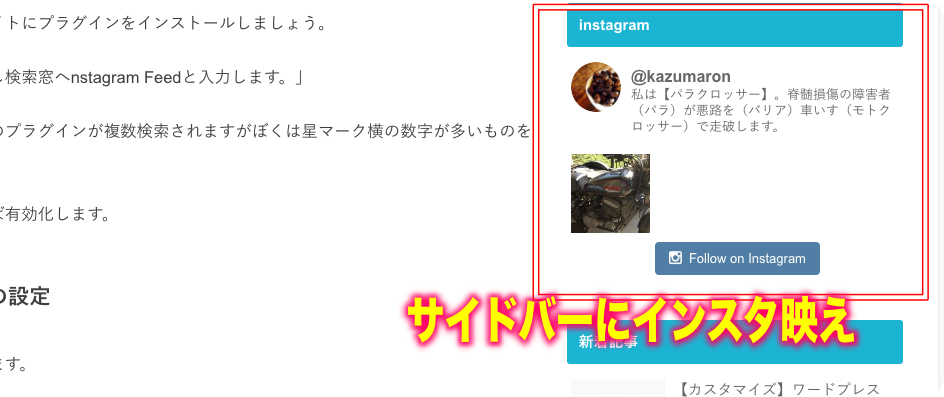
けれどもふとインスタをワードプレスのサイドバーに乗っけたらインスタでブログが映えるかも!
これぞインスタ映え!
こんな風に思いついてワードプレスにインスタを乗っけてみたのでやり方と設定をハッピーシェアします。
まずは簡単な流れをざっくり説明
プラグイン『Instagram Feed』をインストール
まずはご自身もインスタグラムのアカウントにログインしておきます。
ログインしておくことでプラグインをインストールした後の紐付け自動的に連携されるので楽チンです。
プラグイン「instagram Feed」をインストール
ご自身のワードプレスサイトにプラグインをインストールしましょう。
プラグインの画面に移動し検索窓へnstagram Feedと入力します。」
ちなみに同じような用途のプラグインが複数検索されますがぼくは星マーク横の数字が多いものを選ぶようにしています。
インストールが完了すれば有効化します。
instagram Feedの設定
プラグインの設定に入ります。
インスタのアカウントにログインしている状態からこの手順を行っていれば「Access Token」と「show photos from」user IDの項目内に情報が入っています。
続いて2.customizeタブを開きます。
こちらの設定で細かな変更が可能ですがほとんどがデフォルトで問題ありません。
使用環境やお好みで変更しましょう。
ちなみに僕が変更した項目はレイアウトの中の「number of photos」を12へ変更。
こちらは写真を何枚表示させるかという設定です。
マックス枚数は33枚です。
続いて同じレイアウト内の「padding around images」の写真余白の設定を5から2へ変えました。
ぼくが設定で変更した内容はここまでです。
インスタのI Dをコピペ
プラグイン「instagram Feed」の「show photos from」にあるuser IDをコピペしてショートコード内に貼り付けましょう。
ワードプレスには便利なショートコード機能を使うことができます。
頻繁に利用するタグなどをショートコードとして記事作成画面に登録しておくことで関連記事を表示したり文章をボックスで括ったりクリック一つで装飾が可能になる便利な機能です。
instagram-feed id=ここにID
ウイジェットにショートコードを貼り付け
まずはウィジェットを作成しましょう。
管理画面からウィジェットに移動します。
利用できるウィジェットの中から「テキスト」をマウスでクリックしたまま表示させたいサイドバーへ移動させます。
ショートコードを貼り付け
インスタのアカウントを表示したいテキストウイジェットの右側の三角マークをクリックして中身を表示できます。
ビジュアルではなくテキスト状態で先ほどのインスタグラムのショートコードを貼り付けて完了です。
作業完了!インスタ映え!

こんな風にサイドバーに自分のインスタアカウントと写真がサイドバーにバッチリ表示できました!
簡単ですのでぜひインスタ映え狙ってみてください。


















コメントを残す